Binoculars
Binoculars is a web app that combines socializing and entertainment, while also letting users discover further content by reducing friction in joining watch/listen parties. Binoculars are used for discovery, whether it be for seeing what your own friends are up to, or also finding new people and content. Recommendations are important, but we do not want users to be suffocated by algorithms deciding what’s best for them. Binoculars allows users to stay within their comfort zone or explore beyond it.
When coming up with ideas for an application, we thought about content consumption since many young adults find themselves watching shows, movies or listening to music when they have free time. Having the ability to still share content was important, and also having some sort of human touch to it so that the users don’t get lost in cyberspace too much. I did not like using Zoom much because it is hard to tell where my “virtual body” is. This is when I envisioned a “bubble” concept, similar to this game called agar.io that many of my peers have played in high school. My peers helped refine the idea and how the bubbles would act and work. We ended up implementing the bubbles as a concept for how users can find and join rooms, and we went from there for integrating more content sharing aspects.
Something else that was important was making sure the recommendations were also present, since people we interviewed said that they like to discover new content from people. As a result, we thought of the dynamic aspect of the positioning of bubbles, and how the closer bubbles could be more “related tastes” to what the user has. I do not like when algorithms forcefully dictate how I use certain products, but I still like it when they give a helping hand. This was a great way to have a medium where the user is guided by an algorithm designed to match their tastes, but they can still stray away from their comfort zone if they want.
Feel free to check out my full design document on this project!
The concept and prototypes were created by me, with feedback for the idea and prototype usability from two peers. Made over a 10-week timespan.
Binoculars is a web app that combines socializing and entertainment, while also letting users discover further content by reducing friction in joining watch/listen parties. Binoculars are used for discovery, whether it be for seeing what your own friends are up to, or also finding new people and content. Recommendations are important, but we do not want users to be suffocated by algorithms deciding what’s best for them. Binoculars allows users to stay within their comfort zone or explore beyond it.
When coming up with ideas for an application, we thought about content consumption since many young adults find themselves watching shows, movies or listening to music when they have free time. Having the ability to still share content was important, and also having some sort of human touch to it so that the users don’t get lost in cyberspace too much. I did not like using Zoom much because it is hard to tell where my “virtual body” is. This is when I envisioned a “bubble” concept, similar to this game called agar.io that many of my peers have played in high school. My peers helped refine the idea and how the bubbles would act and work. We ended up implementing the bubbles as a concept for how users can find and join rooms, and we went from there for integrating more content sharing aspects.
Something else that was important was making sure the recommendations were also present, since people we interviewed said that they like to discover new content from people. As a result, we thought of the dynamic aspect of the positioning of bubbles, and how the closer bubbles could be more “related tastes” to what the user has. I do not like when algorithms forcefully dictate how I use certain products, but I still like it when they give a helping hand. This was a great way to have a medium where the user is guided by an algorithm designed to match their tastes, but they can still stray away from their comfort zone if they want.
Feel free to check out my full design document on this project!
The concept and prototypes were created by me, with feedback for the idea and prototype usability from two peers. Made over a 10-week timespan.
Quarmate



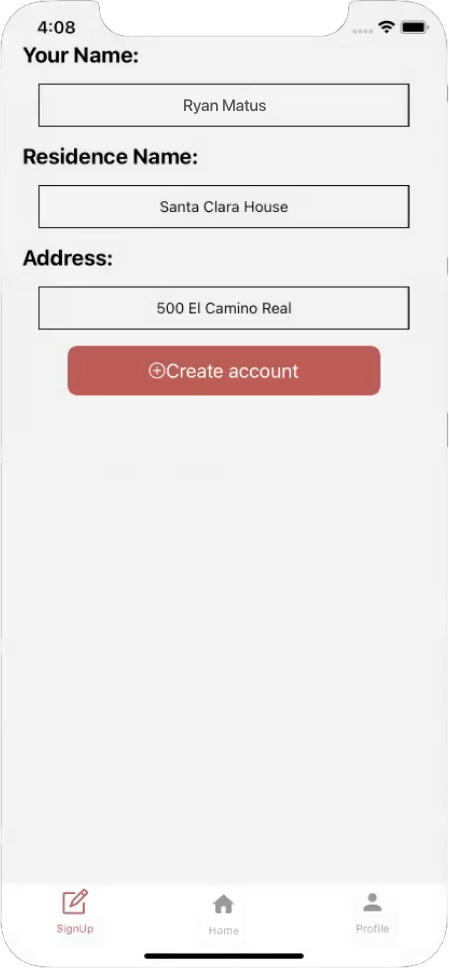
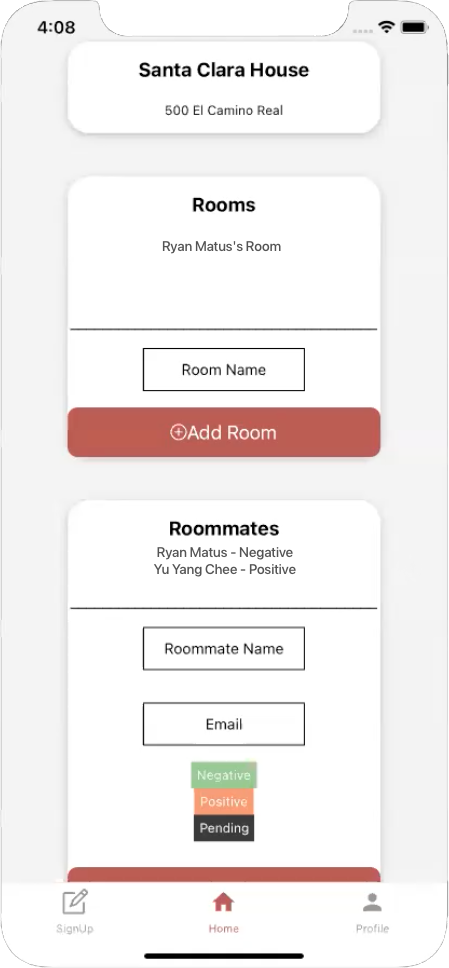
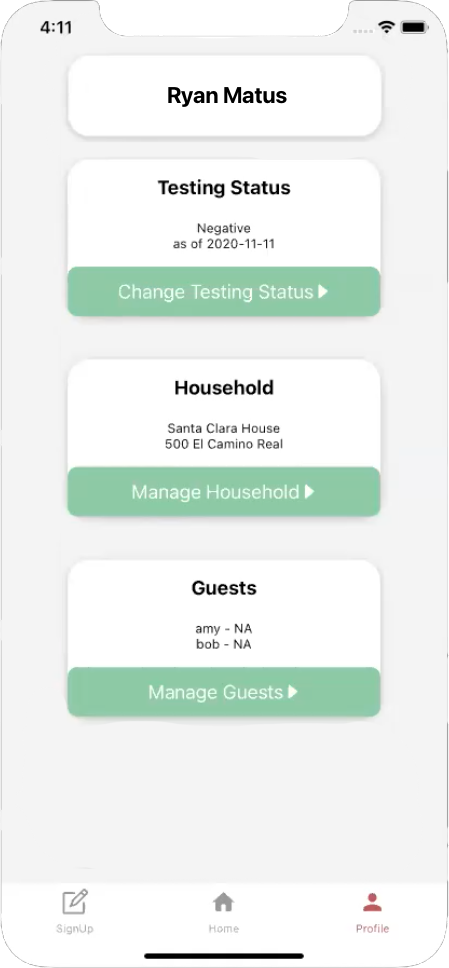
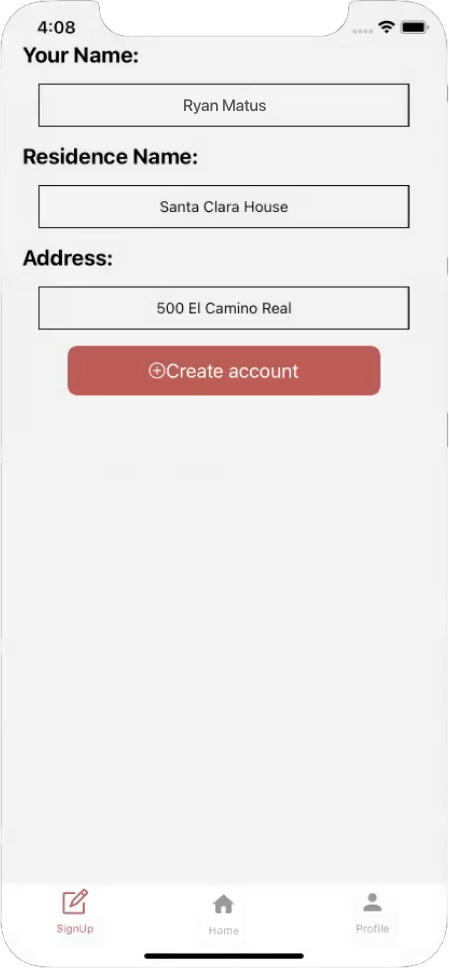
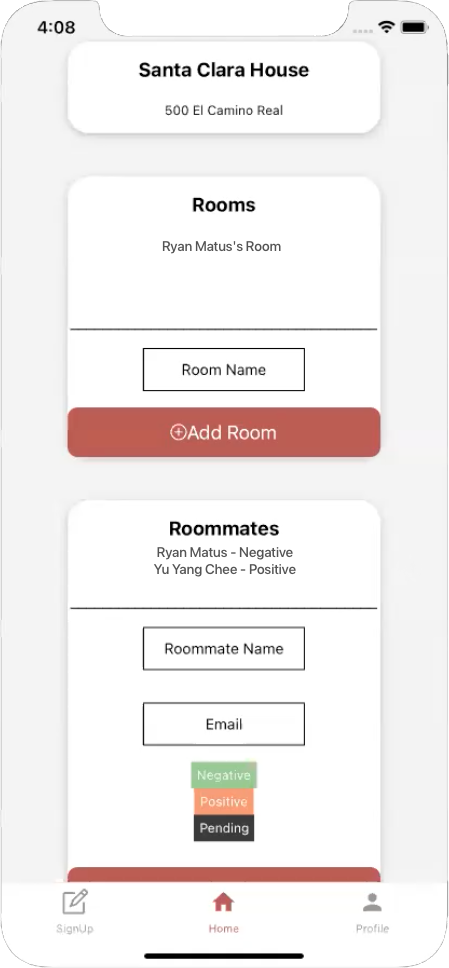
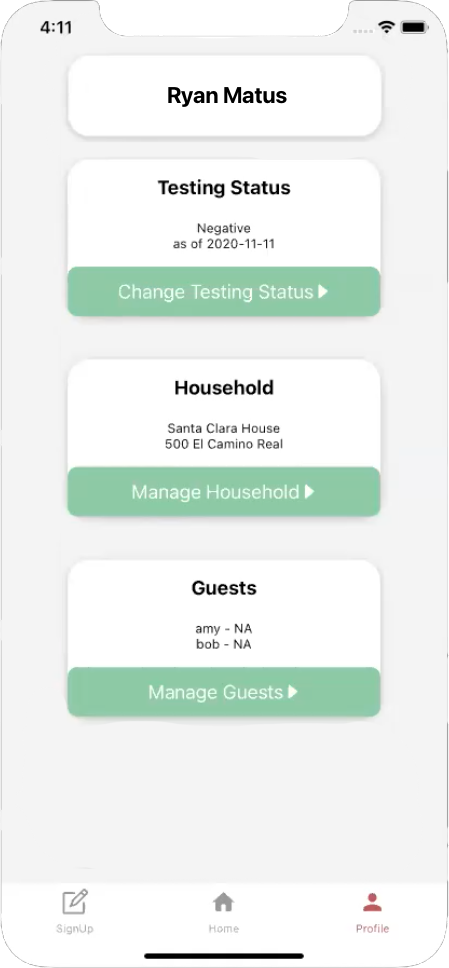
Quarmate is designed for college students to track everyone visiting their home, protecting themselves and their loved ones. Users can input their current test results for other house members to see, as well as register guests in the system with their respective test result. In turn, house members can log visits from guests. This application helps facilitate safe visits from guests and keep track of any potential transmission that could have occurred.
The app is built with React Native and Django. I led the design and did most of the implementation of the front-end, while other peers helped with the back-end. I also helped conduct interviews and user tests to refine the overall focus and interactions. The entire group worked together to make the system design schematics.
See the GitHub repositories for the front-end and back-end!
Quarmate was built with four other team members. Made over a 10-week timespan.



Quarmate is designed for college students to track everyone visiting their home, protecting themselves and their loved ones. Users can input their current test results for other house members to see, as well as register guests in the system with their respective test result. In turn, house members can log visits from guests. This application helps facilitate safe visits from guests and keep track of any potential transmission that could have occurred.
The app is built with React Native and Django. I led the design and did most of the implementation of the front-end, while other peers helped with the back-end. I also helped conduct interviews and user tests to refine the overall focus and interactions. The entire group worked together to make the system design schematics.
See the GitHub repositories for the front-end and back-end!
Quarmate was built with four other team members. Made over a 10-week timespan.
F1 Driver Comparison
F1 is a very data-driven sport. It is the fastest racing series in the world, and the most international. Many teams work to produce the fastest car they can, and cars are fitted with hundreds of sensors to try to make them faster. Engineering is a huge part of the sport, where teams work to make sense of the data they have in order to get their car to a higher top speed and to corner faster. However, the driver also makes the difference. Each team has two drivers, and driver’s first comparison is often their own teammate. Since every team has different machinery and some are faster than others, comparing oneself to their teammate often offers the most insight on how fast they are comparatively.
For this project, I embarked on analyzing how drivers compare using mainly an Elo-based system, with some other analysis done by non-Elo methods wherever it made sense. Python was used, with full details on the methodology and usage of the data science in the whitepaper.
Full whitepaper on this project.
F1 Driver Comparison was built by myself. Made over a 10-week timespan.
F1 is a very data-driven sport. It is the fastest racing series in the world, and the most international. Many teams work to produce the fastest car they can, and cars are fitted with hundreds of sensors to try to make them faster. Engineering is a huge part of the sport, where teams work to make sense of the data they have in order to get their car to a higher top speed and to corner faster. However, the driver also makes the difference. Each team has two drivers, and driver’s first comparison is often their own teammate. Since every team has different machinery and some are faster than others, comparing oneself to their teammate often offers the most insight on how fast they are comparatively.
For this project, I embarked on analyzing how drivers compare using mainly an Elo-based system, with some other analysis done by non-Elo methods wherever it made sense. Python was used, with full details on the methodology and usage of the data science in the whitepaper.
Full whitepaper on this project.
F1 Driver Comparison was built by myself. Made over a 10-week timespan.
Raindrop

Awarded Second Place at Chicago Hacks 2017.
Raindrop is a smart weather app that intelligently notifies you what the weather will be like and what clothing you should wear (coat, jacket, shorts, etc.) only for drastic weather changes using an algorithm that takes into account entering specific temperature intervals, precipitation and temperature differences between days. If there are no drastic changes in weather, you will not be notified and can assume that you will wear the same thing as you did before. This app is built with Swift and uses the DarkSky API for sourcing the weather information. Additionally, the app has the ability to source carbon emission information and air quality (using a paid API that is currently not active), as well as notifying the user of ways in which they can reduce their carbon emissions.
See the GitHub repository for this project!
Raindrop was built with three other team members. Made over a 24-hour timespan.

Awarded Second Place at Chicago Hacks 2017.
Raindrop is a smart weather app that intelligently notifies you what the weather will be like and what clothing you should wear (coat, jacket, shorts, etc.) only for drastic weather changes using an algorithm that takes into account entering specific temperature intervals, precipitation and temperature differences between days. If there are no drastic changes in weather, you will not be notified and can assume that you will wear the same thing as you did before. This app is built with Swift and uses the DarkSky API for sourcing the weather information. Additionally, the app has the ability to source carbon emission information and air quality (using a paid API that is currently not active), as well as notifying the user of ways in which they can reduce their carbon emissions.
See the GitHub repository for this project!
Raindrop was built with three other team members. Made over a 24-hour timespan.
About Me

I love using both sides of my brain for my work. I have a passion for using my software engineering experience to create solutions that look and feel great to anyone using them. I enjoy working with others to refine our way to a design and implementation that we are all happy and excited about. In short, I am a designer who loves feedback and a software engineer who focuses translating the design and optimizing it.
On the design side, I started designing in high school using Adobe Photoshop, Illustrator, and InDesign. During my time at university, I started using Sketch, Figma, and Adobe XD. Additionally, I have ran user tests for app prototypes. I am used to sifting through feedback and tests to implement them in the final design.
On the software engineering side, I started programming in high school with HTML/CSS, Java, and Swift. In university, I moved to using C++, Python, and much more in-depth web development using JavaScript and technologies such as React and Sass. I enjoy making my programs feel fast and fluid, since I am sensitive to sluggish performance. My goal is to match the program that was envisioned in the design stage in terms of look and feel.
When I'm not obsessing about colors or functions, I enjoy watching Formula 1 for the spectacle of the cars being engineered to the limit and the drivers having to shave off time in any way they can. I also indulge in graphic design, music production, and fashion as a creative outlet.
I recently completed my three-year program at Santa Clara University and received a B.S. in Computer Science (2018-2021).
Feel free to download my updated resume and check out my GitHub. For anything further, drop me an email! (matus@hey.com)

I love using both sides of my brain for my work. I have a passion for using my software engineering experience to create solutions that look and feel great to anyone using them. I enjoy working with others to refine our way to a design and implementation that we are all happy and excited about. In short, I am a designer who loves feedback and a software engineer who focuses translating the design and optimizing it.
On the design side, I started designing in high school using Adobe Photoshop, Illustrator, and InDesign. During my time at university, I started using Sketch, Figma, and Adobe XD. Additionally, I have ran user tests for app prototypes. I am used to sifting through feedback and tests to implement them in the final design.
On the software engineering side, I started programming in high school with HTML/CSS, Java, and Swift. In university, I moved to using C++, Python, and much more in-depth web development using JavaScript and technologies such as React and Sass. I enjoy making my programs feel fast and fluid, since I am sensitive to sluggish performance. My goal is to match the program that was envisioned in the design stage in terms of look and feel.
When I'm not obsessing about colors or functions, I enjoy watching Formula 1 for the spectacle of the cars being engineered to the limit and the drivers having to shave off time in any way they can. I also indulge in graphic design, music production, and fashion as a creative outlet.
I recently completed my three-year program at Santa Clara University and received a B.S. in Computer Science (2018-2021).
Feel free to download my updated resume and check out my GitHub. For anything further, drop me an email! (matus@hey.com)